こんにちは!パソコンが大の苦手、ぷちこです(*'ω'*)♪
パソコンがとにかく苦手です。
スタバとかでMacのパソコンを使いこなす人へはいつも羨望の眼差しを送ります(笑)
恰好いい!憧れます。
そんな私ですが、ブログ用にオリジナルのバナーを作ってみました♪
▼こんな感じ♪

(画像を拡大しているので画質が悪いです)
パソコン音痴!IT音痴のわたし、よくやった!!(笑)
(時間はめっちゃかかったケドネ)
使ったのは無料ソフトのみで、画像編集やパソコンが苦手な私でも簡単に作れました!
これからご紹介する方法をマスターすると、バナーだけでなくブログのトップ画像や記事のアイキャッチなども作れるようになります。
(私のブログのTOP画像、アイキャッチ画像も同じように作っています)
オリジナルのバナーやブログ用の画像を作ってみたいけど、パソコン苦手だから無理そう…という方の参考になれば幸いです。
画像で解説しながら進むので、一緒に作ってみましょう♪
【スポンサードリンク】
オリジナルバナーの作り方(準備編)
準備*バナーに使いたい画像を選ぶ
バナーを作る前の準備として、バナーに使いたい画像があれば用意してください。
無い場合でもこれから紹介する画像編集サイトに無料で使えるおしゃれな画像がたくさんあるので、そこから利用するのもOKです(*'ω'*)♪
しかもテンプレートを使った方が簡単に作れます♪
▼以下3つは画像編集サイト内の無料テンプレートを使って作った画像



▲テンプレートを使えば作るのがさらに簡単になります♪
ちなみに私は商用利用可、無料で使えるUnsplashで探しました。
unsplash.com
(海外のサイトですが使いやすく、おしゃれな画像がたくさんあります!)
オリジナルバナーの作り方(いよいよ本編)
バナーの画像編集にはUnsplash同様に無料で使えるCanvaを使用します。
※サイト内の有料素材は使用に別途料金がかかりますので注意してください
www.canva.com
会員登録後、ログインしてください。
▼会員登録やログイン方法などに迷ったら以下のサイトを参考にしてみてください♪
saruwakakun.com
手順1・バナーのサイズを決める
まずはバナーのサイズを決めます。

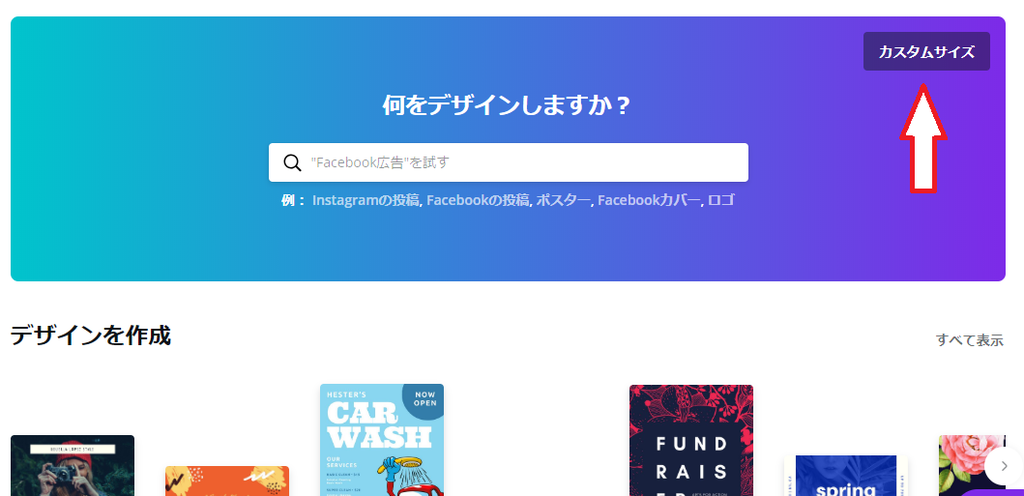
画面の右上にある「カスタムサイズ」をクリックし、作成したいバナーの大きさを決めます。
☆以下のバナーは240×150で作成しました。

▲実際の大きさがこちら
▼実寸大バナーのサイズが分かる参考サイト
*リンクバナーの標準サイズとは?
*作っておくと便利なバナーサイズ一覧
手順2・編集画面に画像を表示する
まずは準備で選んでおいた画像を右側の白い編集画面に表示させます。

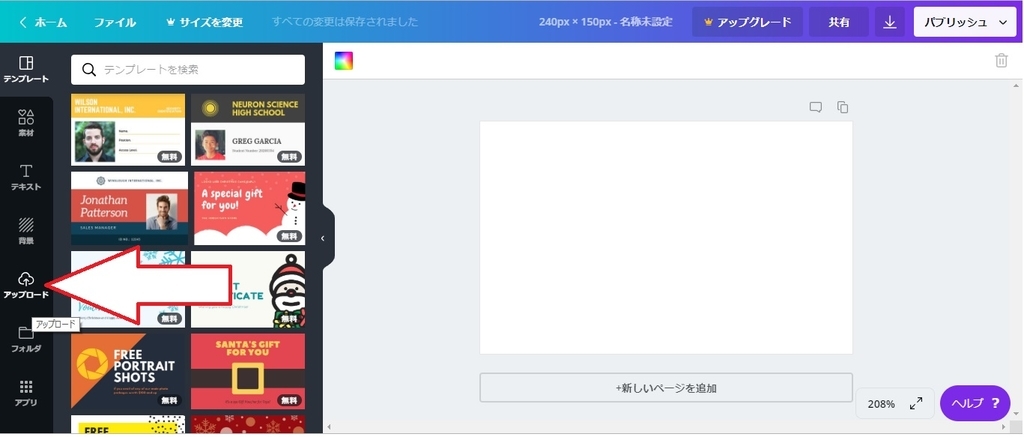
1、画面左下にある「アップロード」をクリック

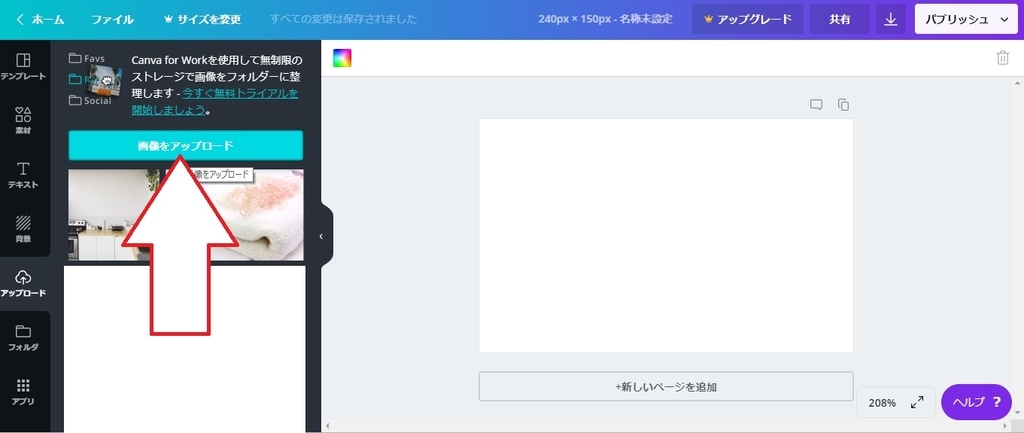
2、「画像をアップロード」をクリック

3、準備しておいた画像をクリックして選択しアップロード
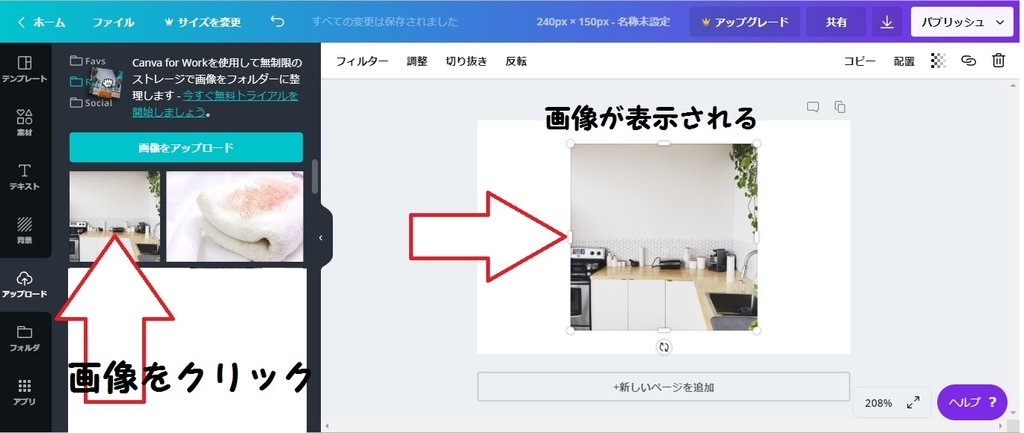
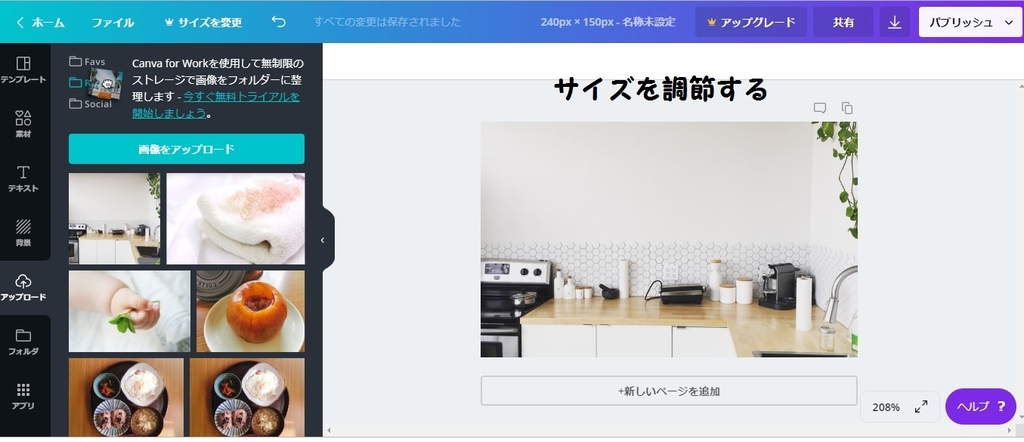
アップロードした画像をクリックすると右の空白部分に表示されます

4、表示された画像を空白部分に合うように調節してください
(四隅の小さい○をクリックしながら引っ張る)
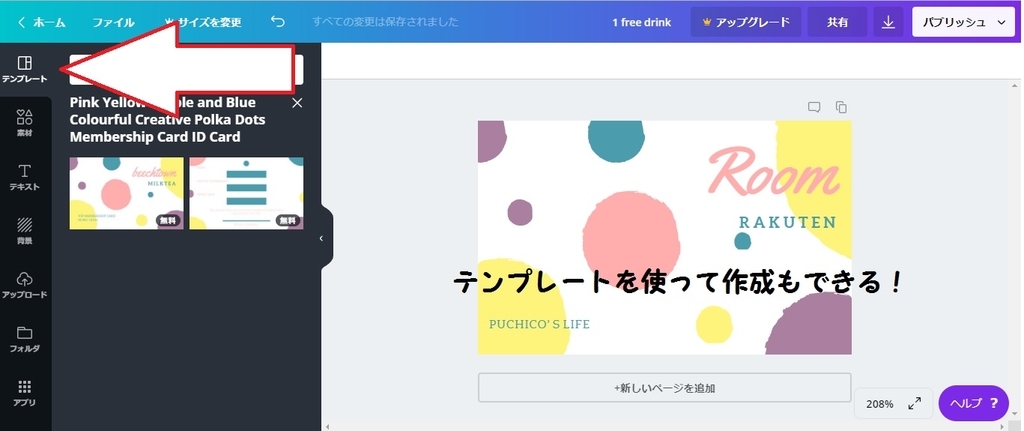
テンプレートから画像を使って作る時
サイト内のテンプレートを使用する場合は、
左メニューの一番上の「テンプレート」をクリックし、一覧から好きなものを選択して下さい。
※中には有料のものがあります。
(クリックして支払い表示が出たら有料のもの)

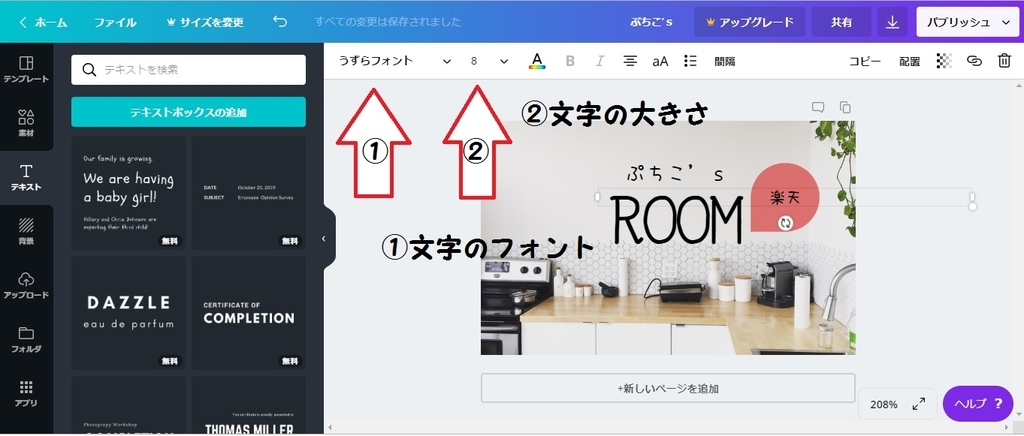
手順3・文字を入れる
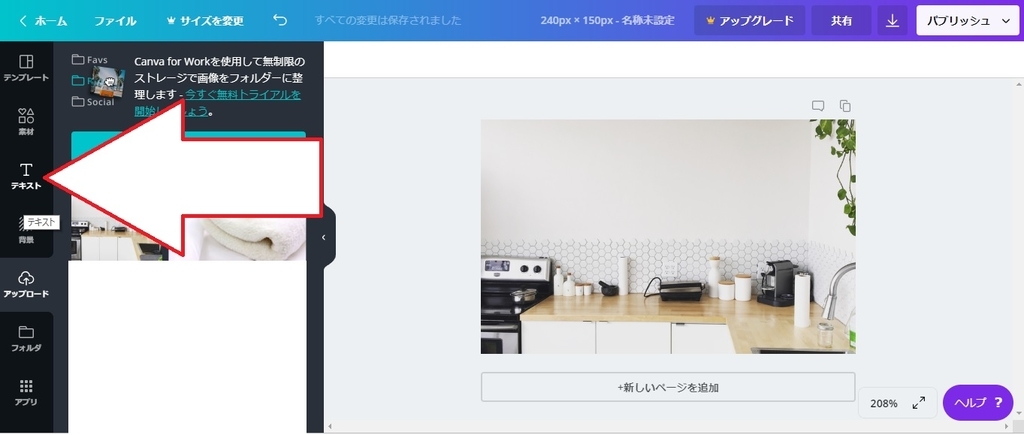
次に文字を入れていきます。

左のメニューから「テキスト」を選択

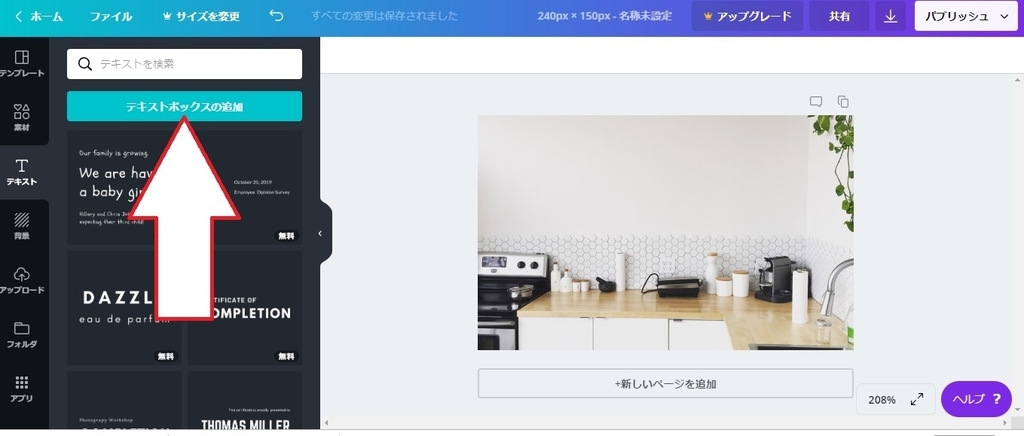
青色のボックス、「テキストボックスの追加」をクリック
表示されたテキストボックスに文字を入力します

文字のフォント、サイズを好みのものに変更します

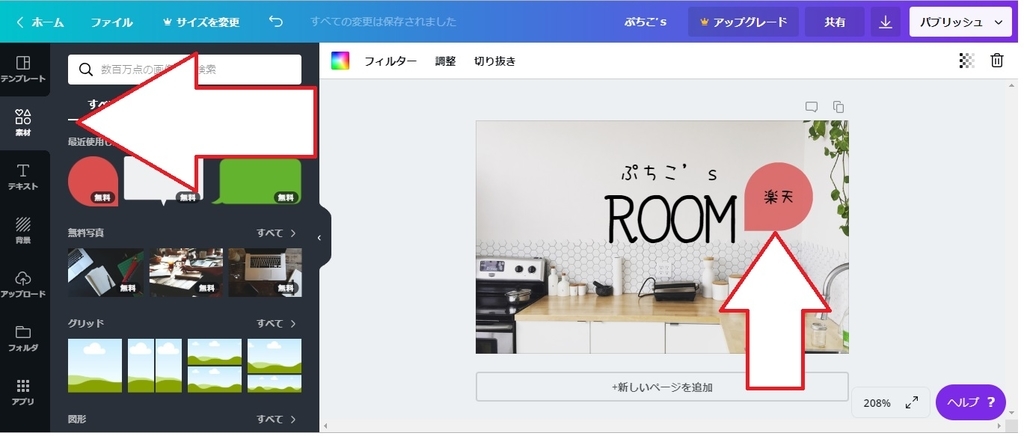
図形などを入れたい場合は左のメニュー「素材」から選んでください。
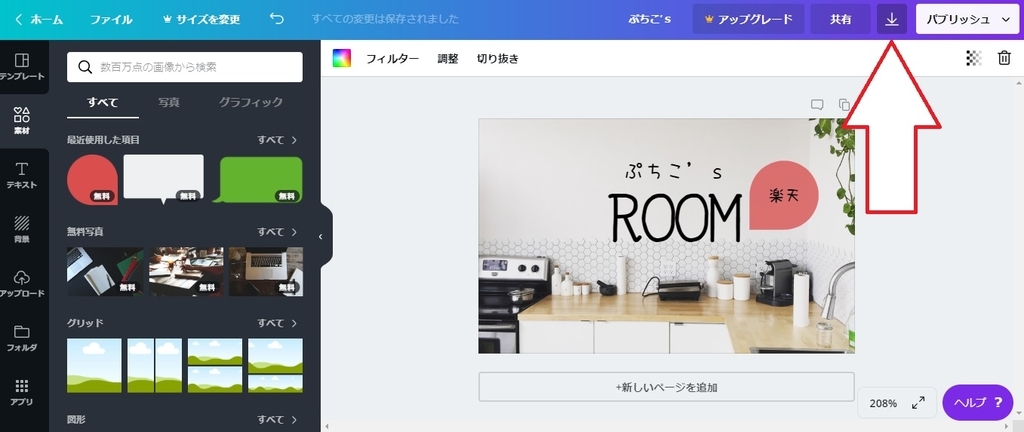
完成!ダウンロードをして保存

完成したら右上の「↓」のマークをクリックし、保存してください。
▼保存の際にJPEGやPNGなどの拡張子に迷ったら以下のサイトを参考にしてみてください。
JPG?PNG?一体何が違う?最適な拡張子選びのコツ | Urumo!
以上でオリジナルバナー画像の完成です♪
お疲れさまでしたm(__)m♡
【スポンサードリンク】
まとめ
今回はブログ用に探していたバナーが見つからなかったことがきっかけとなり、初心者でも簡単・商用利用可能・無料の3点が叶うオリジナルのバナーを作ってみました。
少し前の私にはバナーを手作りするなんて夢のまた夢でしたが、なんとか無事に完成!
ちょっと大変ですが、自分で作ったバナーはオリジナリティに愛着が湧きます。
この記事をきっかけに、パソコンや画像編集が苦手だという方でも作ってみよう!と思って頂けたらとても嬉しいです。
作成の手順は出来るだけ細かく画像を交えながら解説をしたつもりなのですが、分かりづらい点等がありましたらコメント欄等で聞いて頂ければ答えられる範囲でお答えしますのでお気軽に♪
ぜひお気に入りのオリジナルバナーを作ってみてくださいね♪
それではこのへんで。
最後まで読んで頂きありがとうございました!
